Blog floating buttonというプラグインを使っているのですが、特定のページで下部にエラーを吐いて終了すると言う事象に遭遇しました。
原因がわかったので簡単に解説します。
目次
結論
Blog floating buttonプラグインは、動作にカテゴリを必要とする。
カテゴリ設定のない固定ページでは正しく動かない。
と言うことになります。
前提条件
- Blog Floating Button 1.4.12以下
- WordPressのバージョンは関係ありません
事象
Blog Floating Buttonを導入してセットアップしたところ、以下の画面が出るようになりました。

ホームページないを回遊してみたところ、特定のページのみで画面に上記の文言が出ていることを突き止めました。
特定のページとは、固定ページです。トップページや投稿のページには表示されておりません。
ネットで調べてみても、情報は一切ありませんでした。
そこで、気は進みませんが該当のエラーが発生しているソースコードを確認することにしました。
phpのファイルとソースコードの行数は書いてくれています。
blog-floating-button.phpの468行目と469行目です。
ソースコード確認手順
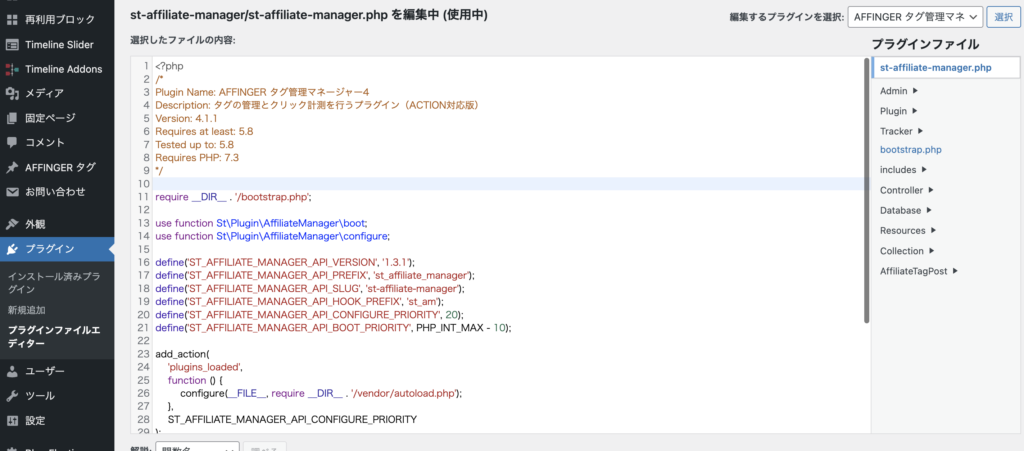
今回はプラグインでエラーしているので、プラグインエディターを開きます。

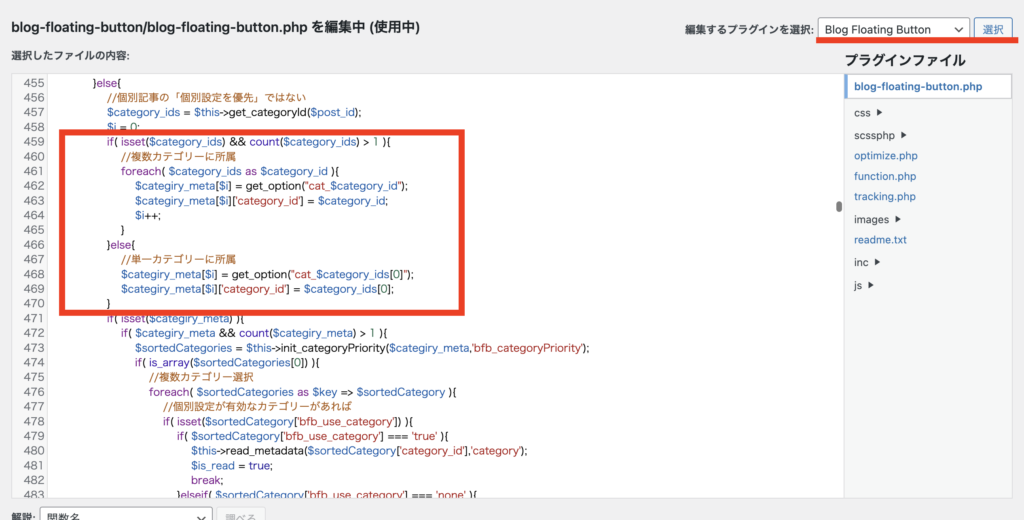
その後、右上の編集するプラグインを選択でBlog Floating Buttonを選択して、468行目を表示すれば確認できます。

ここを見たところ、「カテゴリーに所属」というコメントが書いてあり、実際のソースコードもcategoryの配列を取得していそうな記述です。
と言うわけで、Blog Floating Buttonはカテゴリーが必須となりそうです。
なぜそのような動きなのかはわかりません。
現時点では、Blog Floating Buttonプラグインは固定ページでは使わない方が良いのかもしれません。