初めに
このブログはGoogle search consoleと連動していまして、そこにスピードテストの機能があったので試してみたたところ、衝撃の低スコア。
PC向け表示とモバイル向け表示でテストをしてくれるんですけど、それぞれで圧倒的低スコアを叩き出しました。
それぞれ49と8です。
これはユーザーに相当迷惑がかかっていそうと言うことで、スコア完全を目指します。
本対応により、最終的には72と22になりました。まだ微妙ですね・・・・
対策方針
とりあえず、各種ファイル読み込みの効率化を行うことでまずは直近の手当とします。
方針としては以下の対応を行います。これらは各種プラグインで実施するものとします。調べてみると、functions.phpなどを弄る手法も紹介されているのですが、デザインを変えたりしたら再編集が必要なのと、そもそもこれらのファイルを弄ること自体がリスクとなるので避けます。
- 各種ファイル(画像、CSS、JavaScript)の遅延読み込み
通常、WordPressの画面表示は全てのデータをダウンロードしてから一気に表示します。それだと、巨大なページや画像を含むページだとそれら全てを読み込むまで待たされてしまいます。ユーザーに対しては、各ページの先頭のみがまずは表示されていれば良く、スクロールした先にあるページは後から表示されても影響はありません。よって、各ファイルを遅延読み込みさせることによって、ページ本体の表示速度を向上させます。この辺のページなんかだと画像も多いので響いてくるかもしれませんね。 - ブログ情報のキャッシュ
高速化させる仕組みですが、通常のブラウザキャッシュとは異なります。
WordPressのキャッシュについてはこちらのページに詳しい仕組みが載っていました。
上記対応をPCとモバイル向けに設定することとします。
導入するプラグインの選定
上記を満たすために、以下のプラグインを入れることにしました。
- Autoptimize
各種ファイルの遅延読み込みを有効にします。ただし、JSのみ遅延読み込みができないのでAsync HacaScriptに委譲します。 - Async JavaScript
JSの遅延読み込みを有効にします。Autoptimizeと連携するための設定があります。 - W3 TOTAL CACHE
キャッシュをしてもらいます。定評があるようです。モバイルにも対応してくれてます。
プラグイン導入
まずは使っていないプラグインを無効化・削除した後にいくつかのプラグインを追加してみます。
Autoptimize
このプラグインは色々なファイルを最適化して軽量化してくれるプラグインです。機能などの詳細は、Tekito style様のブログにて説明があります。
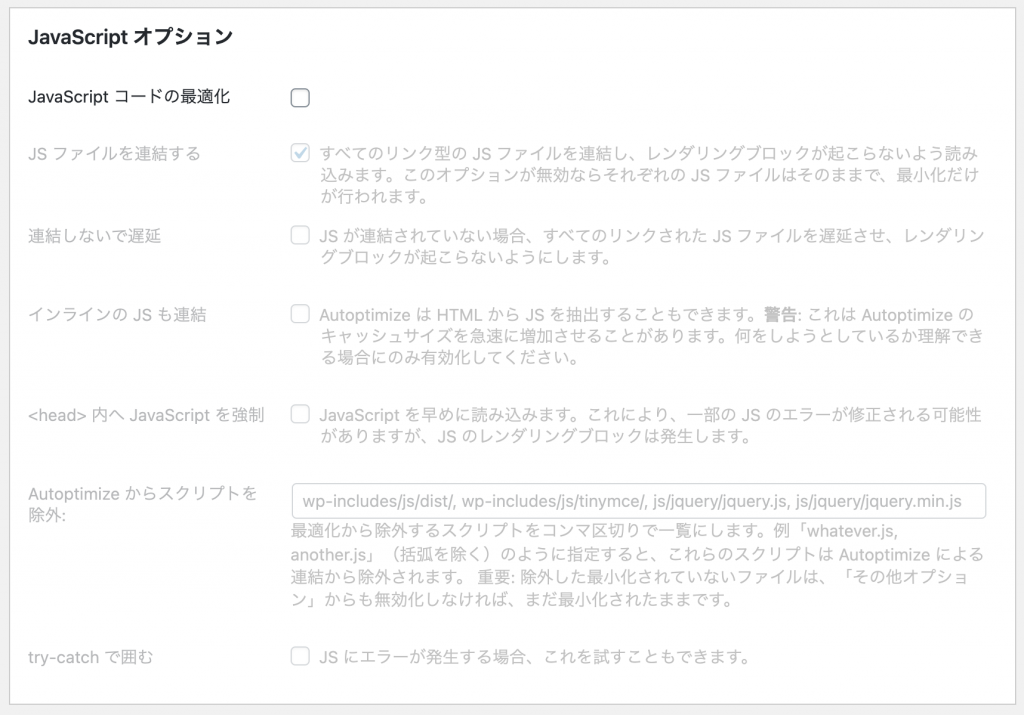
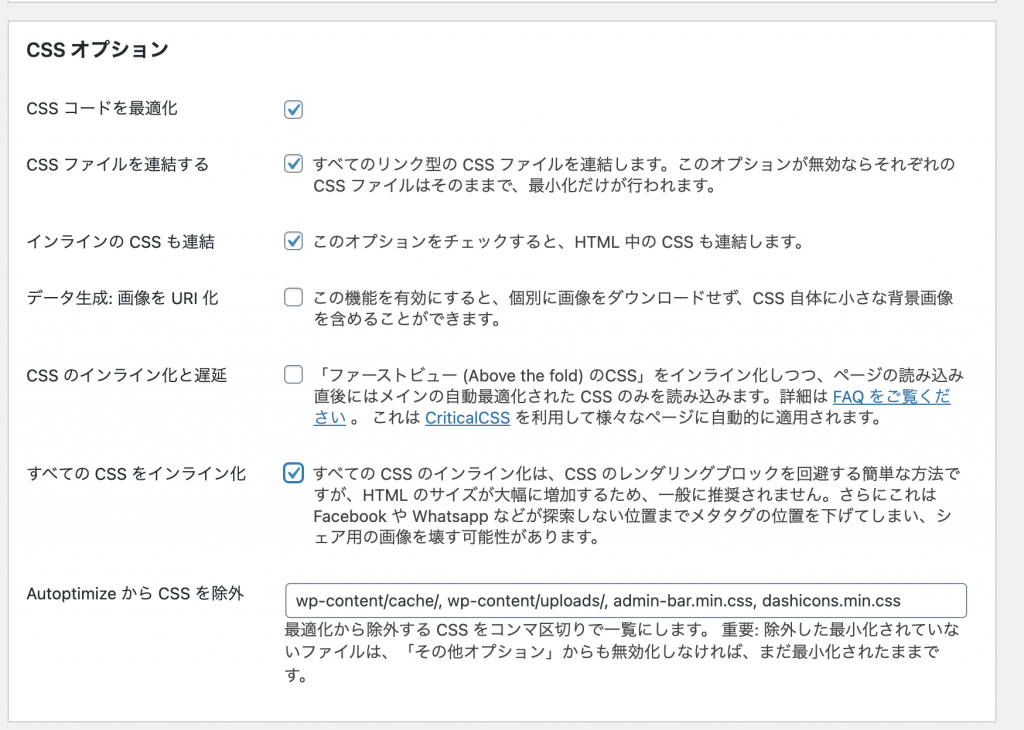
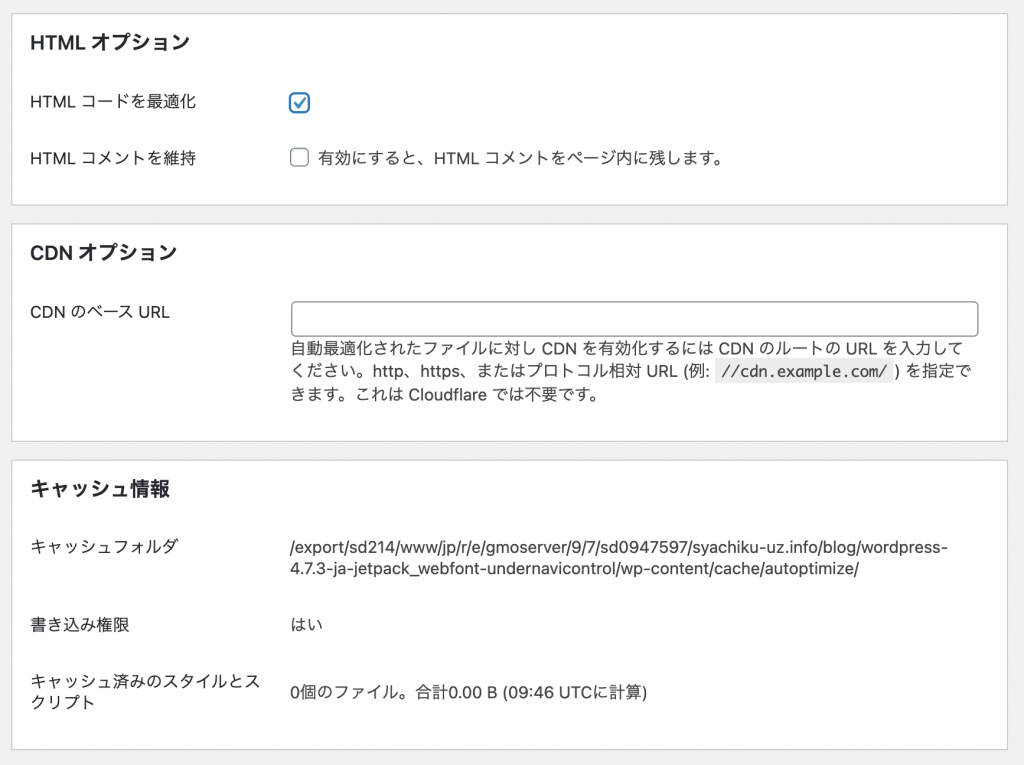
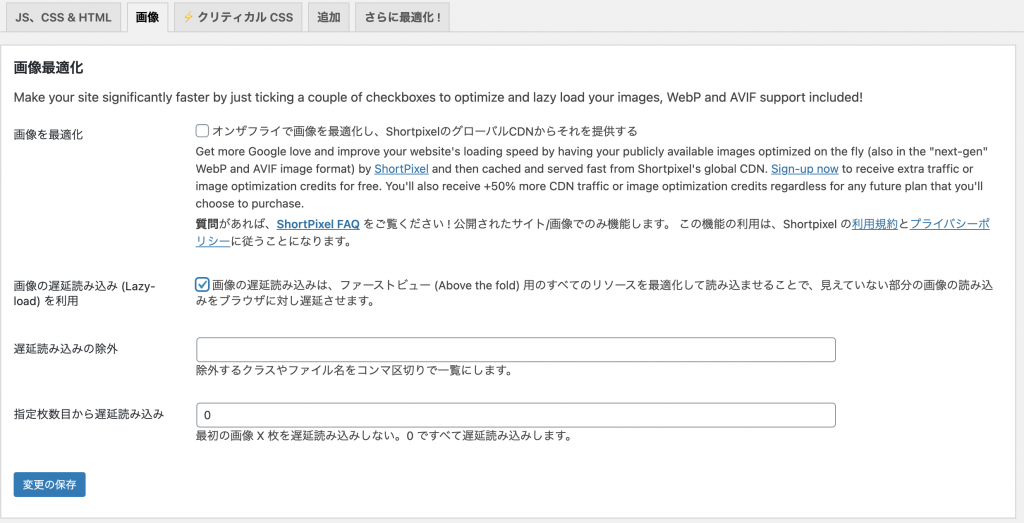
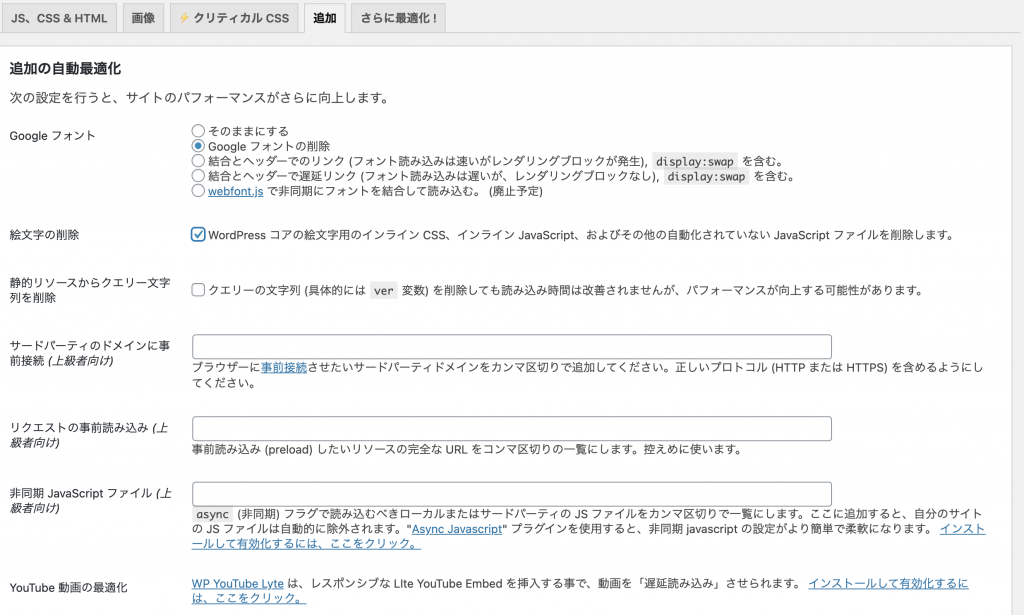
早速インストールしましょう。設定は以下のようにしました。
ポイントは以下です。
- JavaScriptオプションの非有効化
他のプラグインでさらに圧縮・遅延読み込みします。 - CSSコードを最適化
インライン化しています。Facebookなどを使用していないので影響はないと思っていますが、使用を考えている方は個別に検討してください。 - HTMLコードを最適化
- 画像についてはLazy-Loadを有効化
これは画像が多いページで特に有効です。通常、HTMLを取得したブラウザは画像を全てダウンロードしてから表示しますが、画像データは重たいのでページの表示にモロに関わってきます。そこで、文字やページの先頭のみ全てロードし、下部の画像などはその後にゆっくりロードしてくれるLazy-loadはページの表示速度向上に寄与してくれます。 - Google Fontもとりあえず使わないので削除
Async JavaScript
JavaScriptの非同期読み込み・遅延読み込みをしてくれるプラグインです。経緯は不明ですが、Autoptimizeと連携する設定があります。
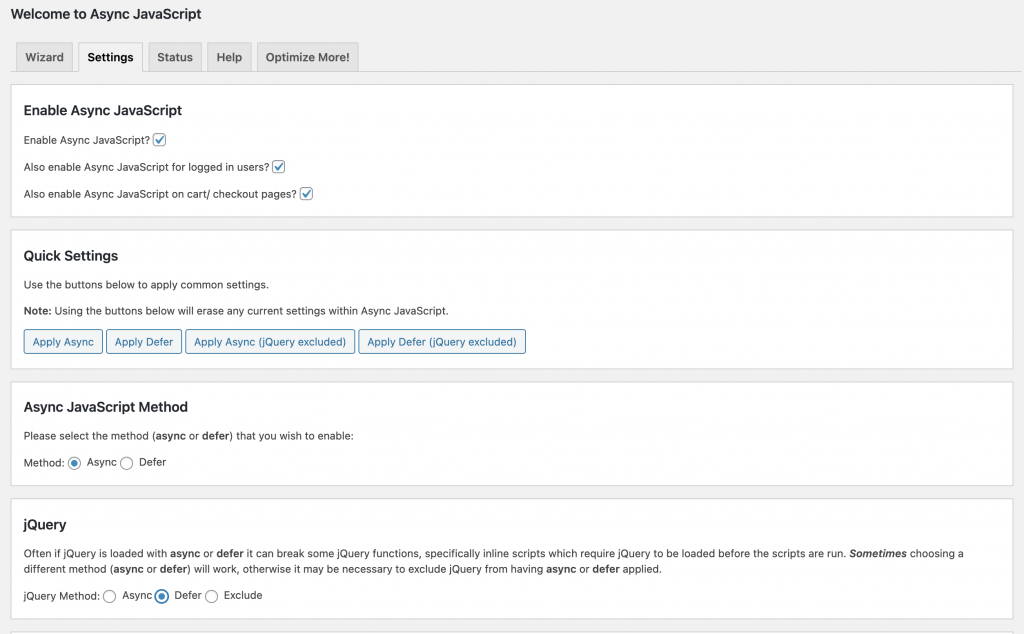
ポイントは以下です。
- Enable Async JavaScriptの欄に全てチェック
- JqueryについてはDefer
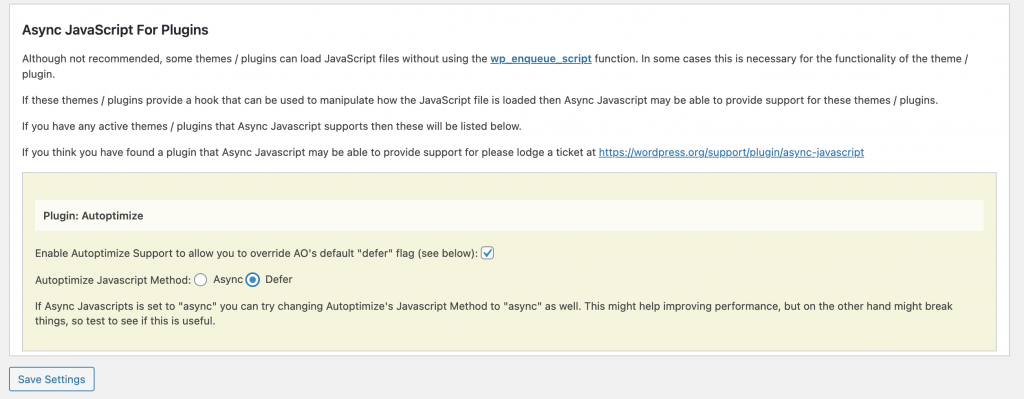
- 設定ページの最下部にAutoptimizeと連携するための設定があるので、チェック
Autoptimizeの設定を上書きしてこちらを有効にしてくれます。こちらもDeferを選択。 - 上記以外はデフォルトのまま
W3 TOTAL CACHE
WordPressのキャッシュを生成してくれるプラグインです。
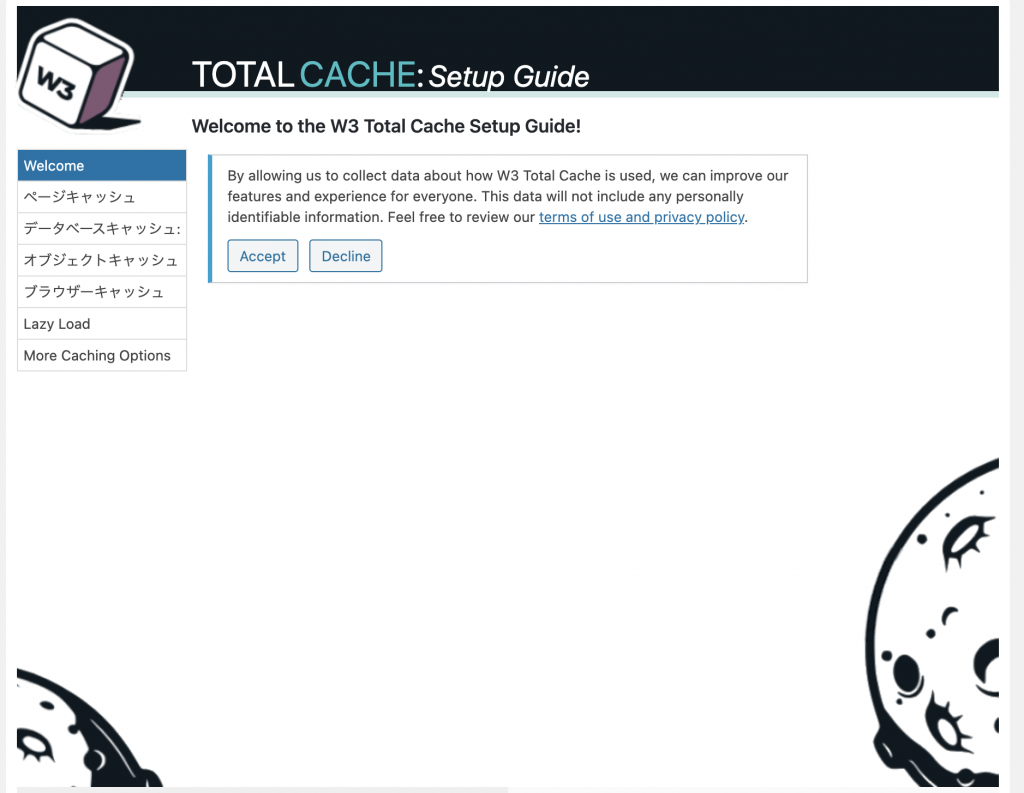
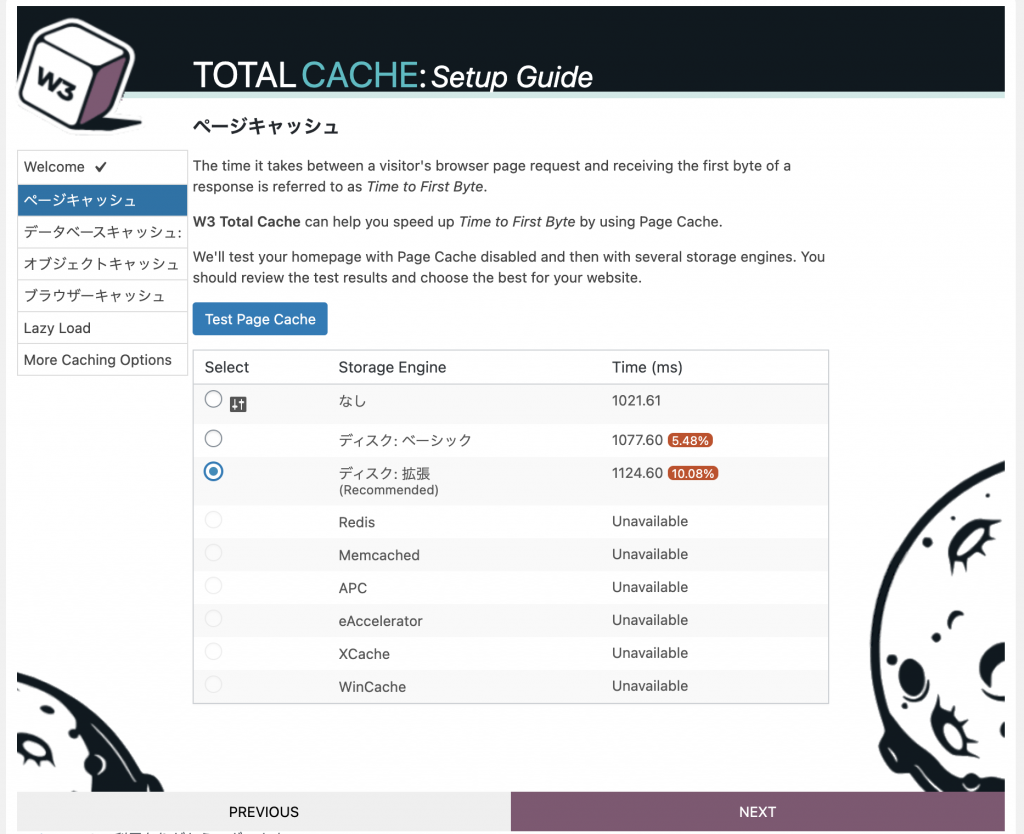
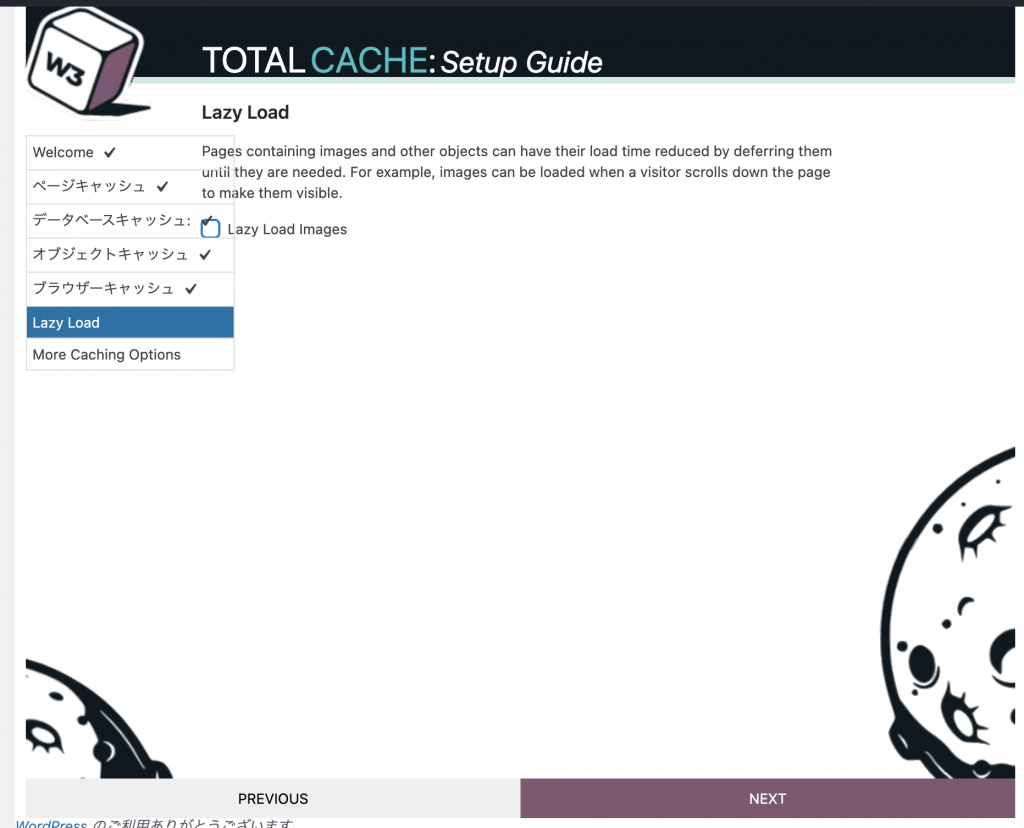
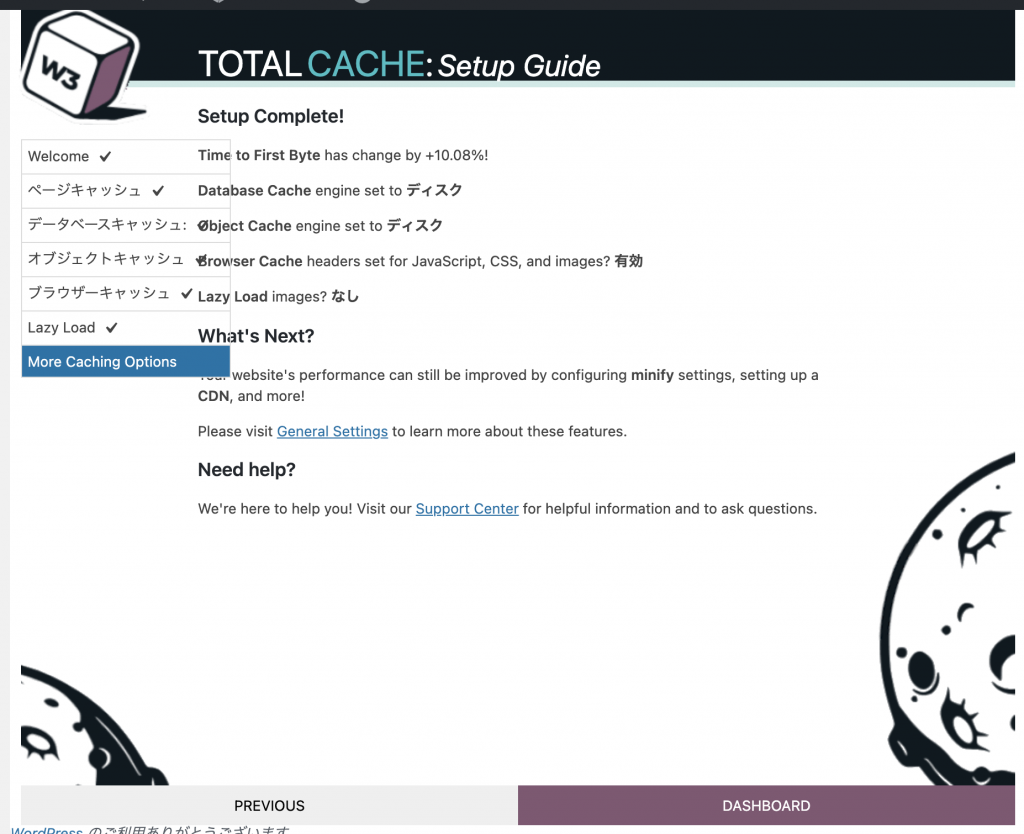
先に設定した他のプラグインと被らないように設定していきます。プラグインインストール後の初回設定時、なんか専用の画面が出てきたのでそれに従ってポチポチやっていきます。
ポイントは以下です。
- レポートの共有は拒否
何送られるかよくわからないんで。 - ページキャッシュはディスク:拡張
拡張にするとHTMLファイルまで含めてキャッシュ化してくれます。ブラウザに表示するのはHTMLですから、HTMLごとキャッシュします。
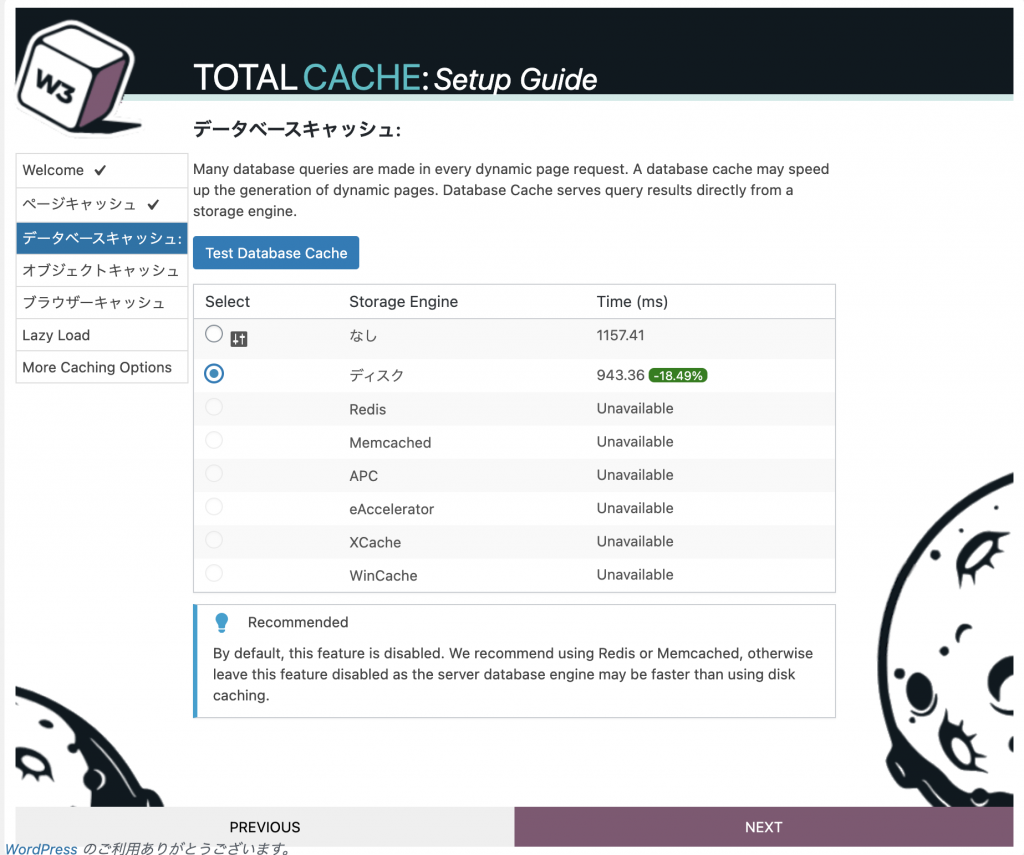
ちなみに、「ディスク」の方だとCSSなどのみのキャッシュとなるようです。 - データベースキャッシュはディスク
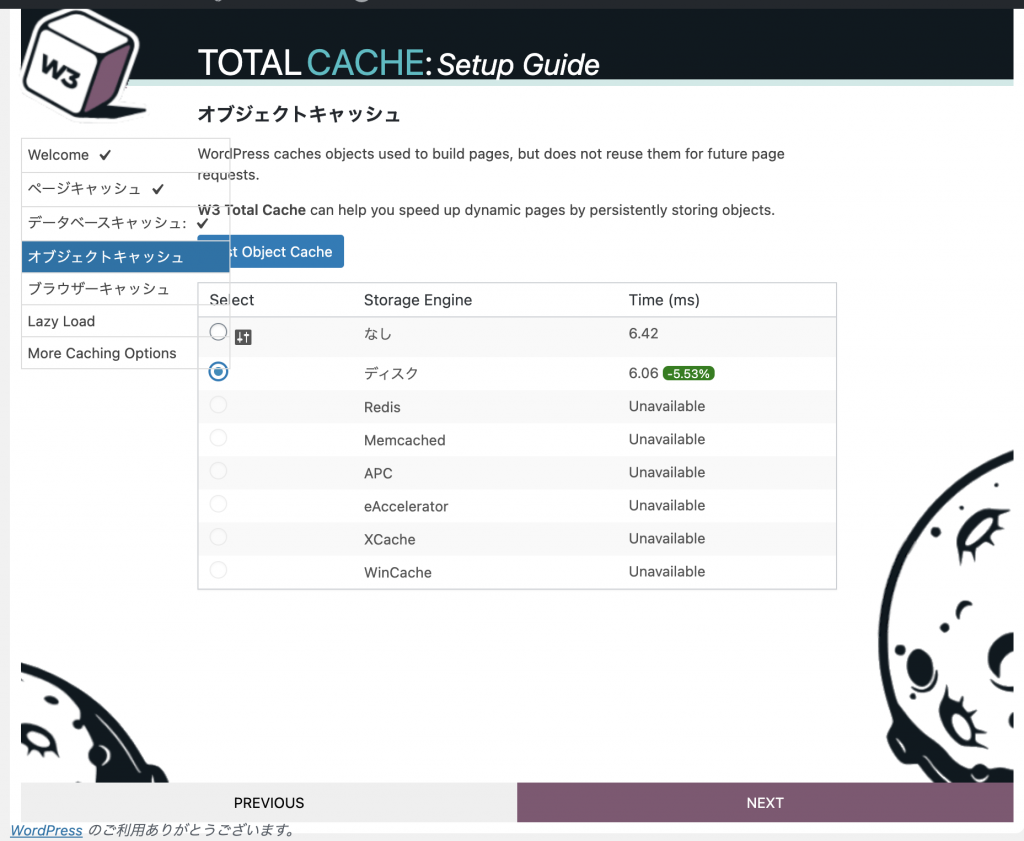
- オブジェクトキャッシュはディスク
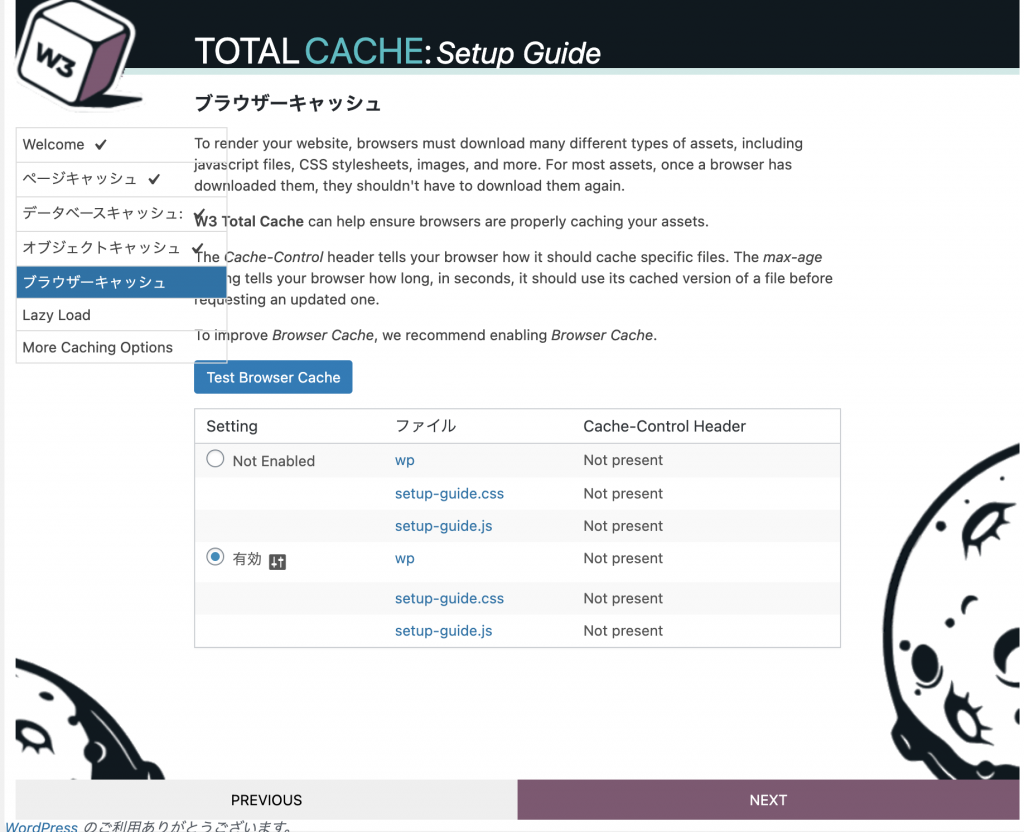
- ブラウザーキャッシュは有効
- Lazy Loadは他のプラグインで実施するので無効
結果を測定
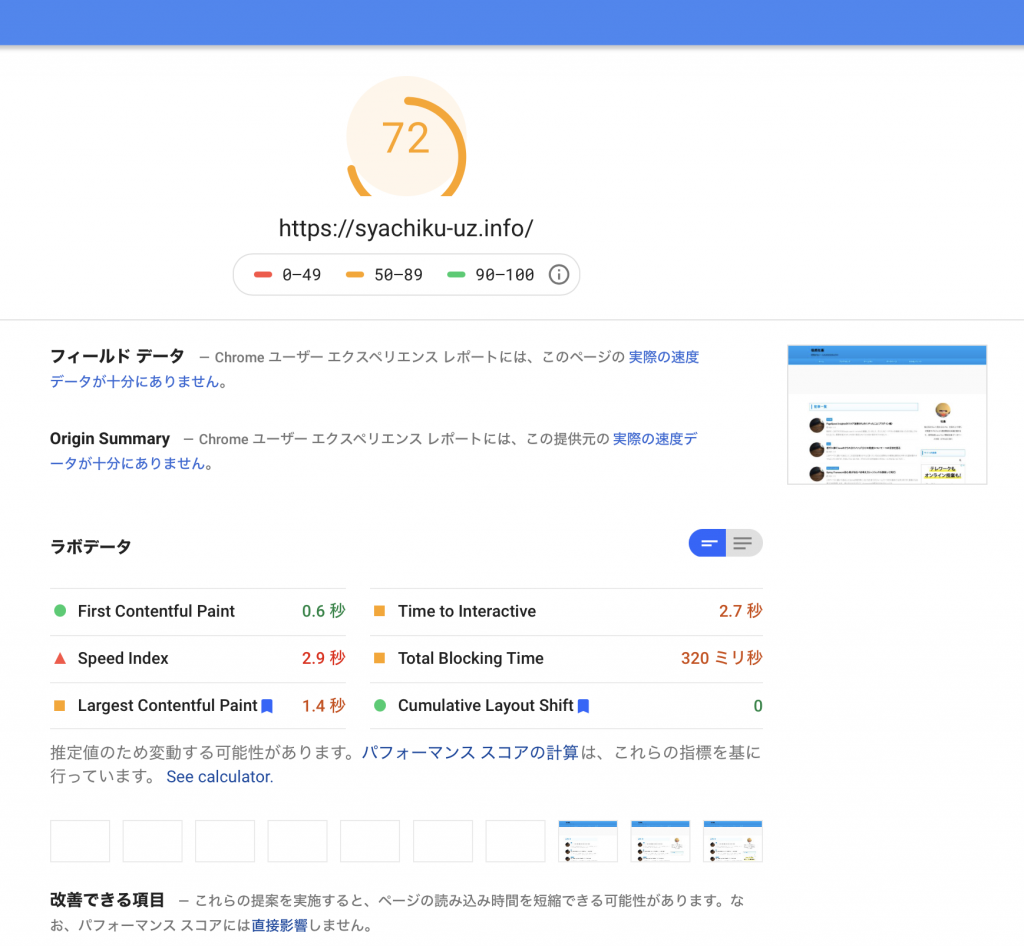
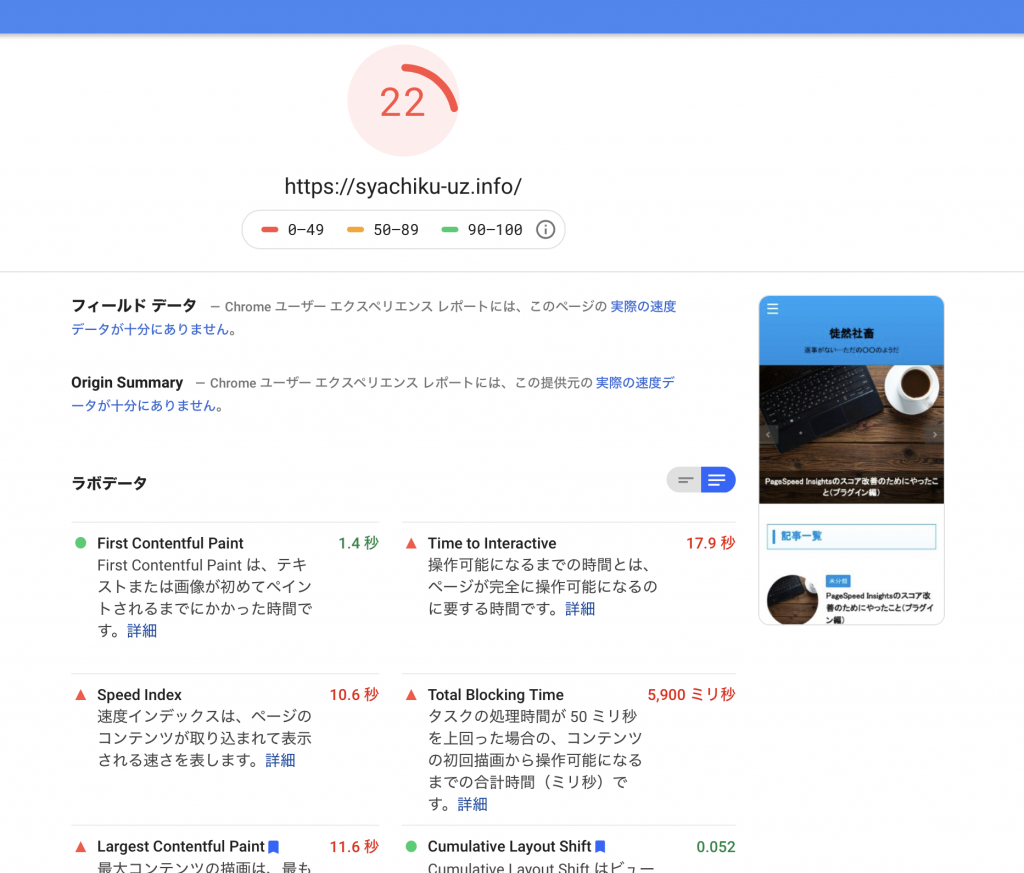
これらを実施した結果、再測定で以下のスコアになりました!
PC:72、モバイル:22
お!かなり上がった!!!けど課題はモバイルか・・・・
.png)